

Import your designs from Figma into ProtoPie, all done. Use white for the center and black for the sides. With the new ProtoPie plugin for Figma, you have lightning speed and flexibility at your fingertips.

check out the Material Theme Builder, available through a Figma plugin or in browser). Use the color picker or enter a hex code, RGB, or HSL value to choose a color.
FIGMA COLOR OVERLAY PLUGIN HOW TO
To add some extra flares just create a circle and apply the Diamond Gradient. 22K likes, 92 comments - Figma (figma) on Instagram: Learn how to make a dreamy, multi-color gradient in Figma without using any plugins fonsma. Dynamic Color, which was added in Android 12, enables users to. Figma is a powerful, web-based design tool that enables you to create. Now just add the noise effect from the Noise & Texture by Rogie King After that, duplicate that and change the blend mode to Screen at 80%. Make sure they don’t match the fill one to create some light effects and the sense of depth What I mean is that they have in a way to have a slight offset.Īdd some inner shadows to create some more depth.ĭuplicate the layer and apply the Layer Blur effect.Ĭhange the blend mode of that layer to Overlay and use 50% for opacity. Then use a gradient for the stroke color. To create the 3D look add an outside stroke. In between you have variations but the middle is the hard transition. Ideally you have a super light color at the bottom, like white then a dark color at the top. Overlay is a great plugin that can convert your Figma component library into either React or HTML components. There are other ways to achieve it lowercase but it will require extra work with masking shapes.įor the gradient you can play with different colors but it’s important that the middle of it to have a sharp black to white transitions. Categorizing multiple colour styles using DSO Overlay. The ability to seamlessly integrate these tools and plugins within the Figma platform has allowed me to bring my creative visions to life with ease, and I am excited to see where this journey takes me next.Ĭreate a text in all caps so we can have the center of the gradient the same across all letters. Describes where the overlay is located with respect to the device screen. type OverlayPositionType 'CENTER' 'TOPLEFT' 'TOPCENTER' 'TOPRIGHT' 'BOTTOMLEFT' 'BOTTOMCENTER' 'BOTTOMRIGHT' 'MANUAL'. Recently, I have been using Figma for work for the past five years and have been continually amazed by its growing set of features and the vibrant community creating plugins to enhance the design experience.įor my latest project, I leveraged Figma's robust toolset, including its gradient capabilities, and an incredible plugin called Noise & Texture by Rogie King to create a stunning image that captures the essence of the 80s design style. An overlay either has no background or a single colored background (usually transparent). That was the inspiration to try this in Figma.Įven after several decades, I find myself constantly drawn to the allure of this design style, always seeking ways to recreate it using various design tools. It was a time when anything could be done, and everything was worth trying. The 80s were a period of color extravagance and experimentation with digital images, where designers pushed the boundaries of what was possible with their creativity.
FIGMA COLOR OVERLAY PLUGIN TV
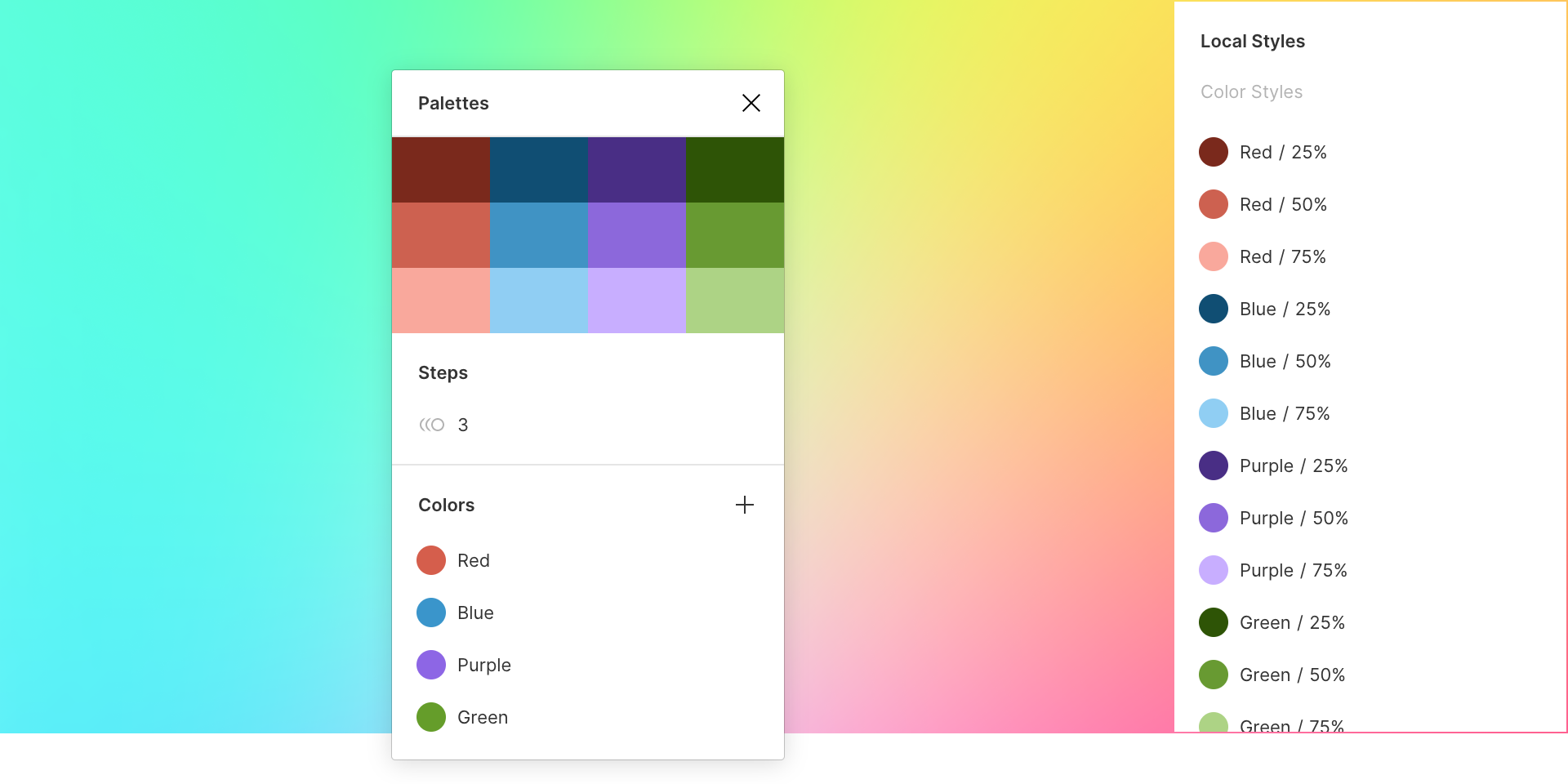
Save custom overlay fills, including library styles, gradients, and images.As an ardent admirer of 80s-style logotypes and the aesthetics of that era, I fondly reminisce about watching TV commercials and show vignettes as a child, which prominently featured 3D designs with chrome materials, reflection, and light effects. In your project, click on the object you want to add an interaction to and navigate to the top-right of the Figma window. There are literally thousands of Figma plugins out there. From color management and image assets to SVG shapes and animation. color of image without losing details, multiple overlay color in figma. Useful Figma plugins that will help you fix all the little slowdowns and boost your productivity. Quickly create overlays filling the entire frame How to Change the Color of PNG Images in Figma This could come in handy when. Figma plugin to create custom overlays for any frame


 0 kommentar(er)
0 kommentar(er)
